Schabi-Seite einbetten
Schabi-Seiten können bei Bedarf in die eigene Schul-Website eingebettet werden:

Damit das funktioniert müssen diese Voraussetzungen erfüllt sein:
- Die Schabi-Startseite muss über einen Code oder öffentlich freigegeben sein
- Auf der Schulwebsite muss ein iFrame oder HTML-Code eingefügt werden können
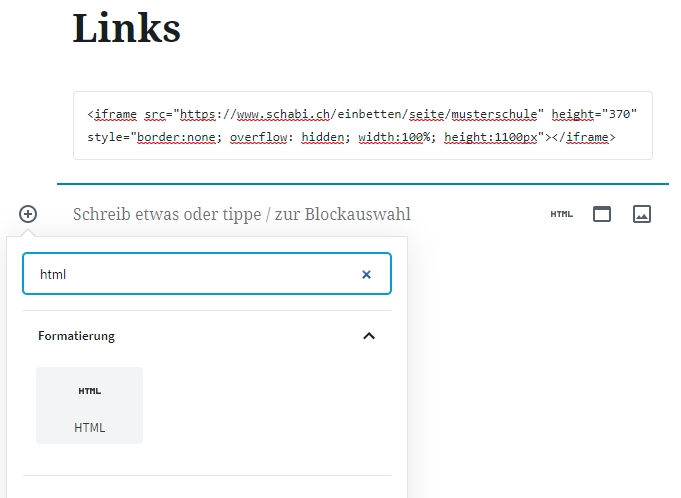
Auf der Schulwebsite kann nun folgender HTML-Code eingefügt werden:
<iframe src="https://web.schabi.ch/einbetten/seite/{code}" style="border:none; overflow: hidden; width:100%; height:1100px"></iframe>
{code}muss mit dem Code ersetzt werden, mit dem du die Schabi-Seite freigegeben hastoverflow: hidden;versteckt die Scrollbar, dies kann je nach dem Situation vollständig gelöscht werden (dann wird eine Scrollbar angezeigt)heigth: ?pxlegt die Höhe des iFrames fest. Für eine optimale Höhe kann mit verschiedenen Angaben gespielt werden. Falls du die Höhe des Headers kennst (z.B. 120px) ist wahrscheinlich folgender Code am besten:heigth: calc(100svh - 120px);
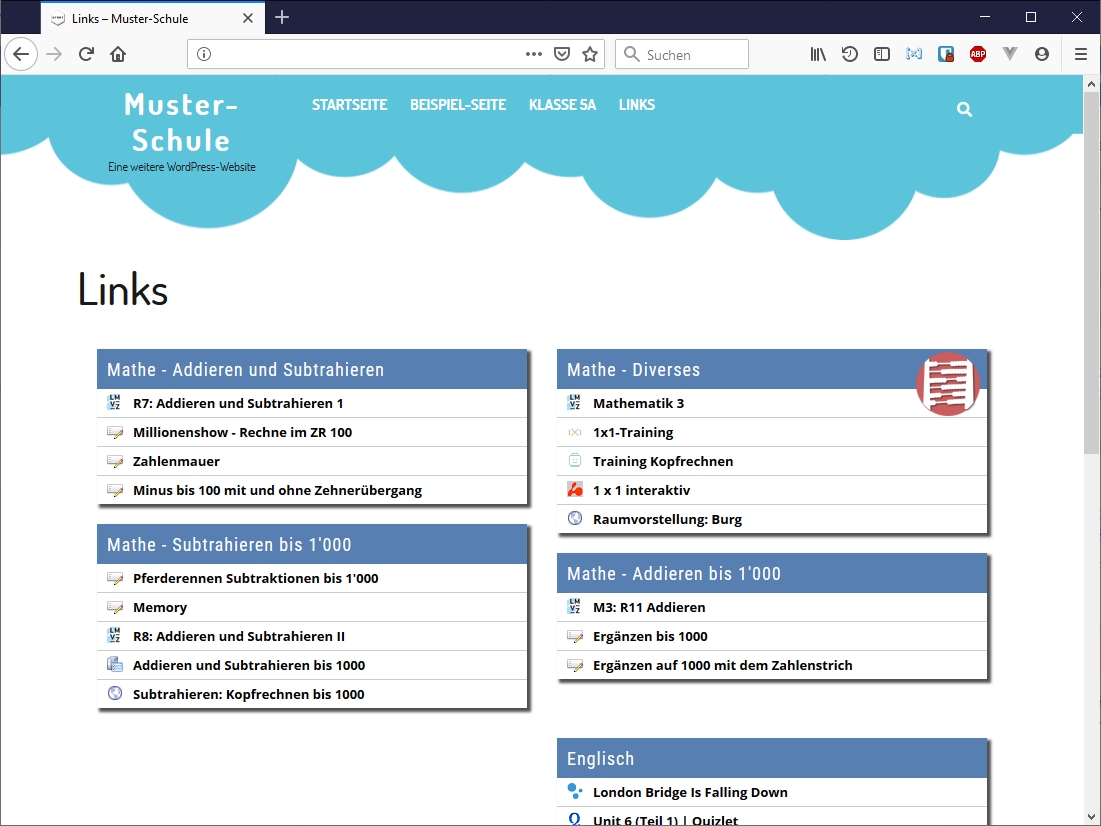
In einer eingebetteten Schabi-Seite werden alle Links immer in einem neuen Tab geöffnet.
In einer WordPress-Seite wird die Schabi-Startseite beispielsweise so eingebunden:

nach oben
Zuletzt bearbeitet: 31.01.2025